10.2019
10 евристик Якоба Нільсена були створені без акценту щодо застосування для веб сайтів, додатків чи інших конкретних інтерфейсів: оригінальна стаття оперує більш широким поняттям «система». Однак, практично всі правила, наведені в ній, з успіхом застосовуються в сучасних веб-ресурсів, допомагаючи зробити їх більш зручними і інтуїтивно зрозумілими для користувачів.

Евристики – не мають строгого обгрунтування, це корисні практичні алгоритми, які дають можливість отримувати адекватні рішення задач в більшості практично випадків.
Цитата з Wikipedia
Евристичні методи (друга назва Евристики) дозволяють пришвидшити процес розв’язання задачі. Значний інтерес до їх дослідження виник у зв’язку з можливістю вирішення ряду задач (розпізнавання об’єктів, доведення теорем і т. д.), в яких людина не може дати точний алгоритм вирішення з допомогою технічних засобів. Метою Евристики є побудова моделей процесу розв’язання якої-небудь нової задачі.
Як можна використовувати евристики Нільсена?
Вони використовуються експертами з юзабіліті при оцінці та аналізі інтерфейсів, сайтів або мобільних додатків. В процесі створення або перевірки інтерфейсів проводиться їх співвідношення з певними принципами і кращими відомими практиками. Метод експертної оцінки дуже популярний, а також відносно недорогий і швидкий в порівнянні з комплексним юзабіліті-тестуванням.
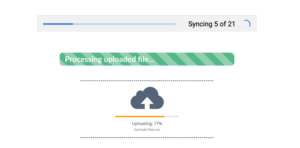
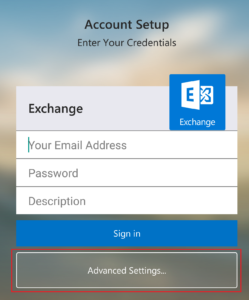
#1 Видимість стану системи

Користувач завжди повинен орієнтуватися і добре розуміти, що відбувається в системі. Взаємодія між користувачем і системою повинна бути якомога більш логічною і швидкою.
#2 Поєднання системи та реального світу

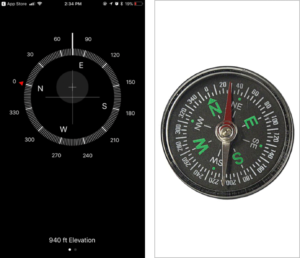
Елементи інтерфейсу в додатку для компаса (зліва) схожі на компас у реальному світі (праворуч). Полегшують зрозуміння використання та функції програми.
Система повинна спілкуватися з користувачем на зрозумілій йому мові. Використання слів, фраз і понять, знайомих користувачеві в реальному світі, набагато краще, ніж використання спеціалізованих термінів.
#3 Контроль та свобода користувачів

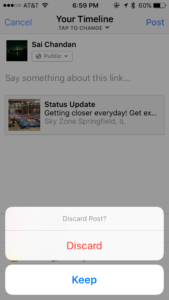
Дайте користувачам можливість скасування дій, а також повернення до раніше скасованих дій.
Користувачі часто вибирають системні функції помилково, і їм потрібен чітко позначений “аварійний вихід”, щоб залишити небажаний стан без необхідності проходити через розширений діалог з системою.
#4 Послідовність та стандарти
Кнопка, яка має однаковий стан не може трансформуватися на різних сторінках одного і того ж сайту. Зауважте, що це не зміна стану.
Користувачі не повинні задаватися питанням, чи означають різні слова, ситуації чи дії одне й те саме.
Не плутайте користувача, описуючи одні й ті ж речі різними словами і термінами. Дотримуйтеся однаковості і використовуйте стандартні комунікаційні елементи.
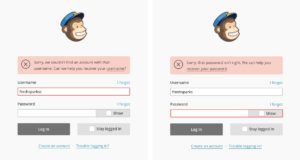
#5 Попередження помилок

Ретельна конструкція, яка запобігає виникненню проблем – це набагато краще, ніж хороші повідомлення про помилки. Зведіть до мінімуму кількість умов, в яких можуть бути допущені помилки або усуньте умови, що можуть призвести до помилок в роботі з системою, або надайте користувачам можливість підтвердження, перш ніж вони зроблять дію.
#6 Впізнавання замість згадування

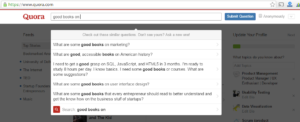
Вище наводиться приклад Quora, що пропонує можливі запитання на основі того, що я намагаюся набрати.
Не змушуйте користувача запам’ятовувати велику кількість інформації, зробивши очевидними предмети, дії та параметри. Відвідувач не повинен тримати в голові інформацію, переходячи з однієї частини системи в іншу. Інструкції щодо використання системи повинні бути видимими або легко доступними, наскільки це можливо.
#7 Гнучкість та ефективність використання

Прискорювачі, котрі невидимі для користувача початківця – часто можуть пришвидшити взаємодію для досвідченого користувача. Система повинна ефективно обслуговувати як недосвідчених, так і досвідчених користувачів. Спростіть функції, якими відвідувачі вашого сайту користуються найчастіше.
Не перевантажуйте досвідчених користувачів зайвою інформацією, надайте їм можливість здійснювати часто повторювані дії якомога швидше і простіше.
#8 Естетичний та мінімалістичний дизайн

Комунікація з користувачем не повинна містити інформації, яка не має значення або рідко потрібна. Кожна додаткова одиниця інформації в діалозі конкурує з корисною інформацією та зменшує її відносну видимість.
Тексти не повинні містити непотрібної або застарілої інформації. Кожне зайве слово погіршує сприйняття і зменшує ймовірність знайти те, за чим користувач прийшов на сайт.
#9 Допоможіть користувачам розпізнати, діагностувати та відновитись після помилок

Повідомлення про помилки повинні бути виражені зрозумілою користувачеві мовою, як максимально точно описувати проблему і пропонувати конструктивні варіанти її вирішення.
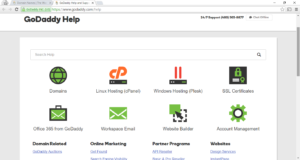
#10 Довідка та документація

Вище наведено приклад сторінки довідки GoDaddy. На одній сторінці є поле пошуку, основні категорії та часто запитувані запитання
Дуже добре, якщо систему зручно використовувати без документації, але може виникнути потреба надати допомогу користувачам. Будь-яку таку інформацію слід розмістити у швидкому і зручному доступі, вона має бути орієнтована на завдання користувача. Якщо потрібно, то варто описати конкретні кроки, які слід виконати, вони не повинні бути трудоємкими.
Подібні документи повинні бути складені таким чином, щоб в них легко було знайти необхідну інформацію.
Якщо вам потрібна розробка ефективного веб-сайту, UX / UI дизайн, експертна оцінка юзабіліті або безкоштовний технічний аудит – звертайтесь до команди Goldweb Solutions.
Оригінал статті про 10 евристик Якоба Нільсена [Nielsen 1994b].