3.2017
Контент, це більше, ніж просто слова на сайті. Йдеться про передачу інформації, надання знань або розповідь історії.
Іншими словами — це комунікація.
Так само, як з будь-яким іншим типом зв’язку, зручність і простота використання повинна бути ключовим фактором. Контент повинен бути розроблений, написаний і відформатований з думкою про кінцевого користувача.
На жаль, багато компаній думають, що створення блогу і публікація інформації із ключовими словами на сторінці, досить для досягнення успіху.
Але це просто не той випадок. Контент, який складно поданий не є корисним.
З дослідження Якоба Нельсона, ми можемо дізнатися як люди читають в інтернеті. Зокрема, що сторінки читаються так званим F — шаблоном, зверніть увагу на зображення нижче. Помічаєте латинську букву F?

Це означає, що ми, як правило, помічаємо перші кілька рядків блоку тексту, а потім переходимо вниз сторінки для наступної точки входу.
Таким чином, ми можемо дізнатися багато з принципів, які потрібно враховувати при розробці контенту для сайту. І це показує нам, що візуальне відображення тексту так само важливо, як і його зміст.
Ось кілька принципів, яким потрібно слідувати, для того, щоб радикально поліпшити ваш контент, щоб зробити його більш зручним, корисним і цікавим.
Дизайн та верстка – одні з перших і найбільш важливих компонентів для створення правильної подачі інформації, щоб вона була доступна для читання. Це означає, що потрібно звертати увагу на стиль шрифту, інтервал і розташування.
Зручні лінії читання.
Для зручності користувача, потрібно контролювати довжину рядка. Зручність у сприйнятті інформації залежить від:
- Розміру шрифту
- Ширини стовпця
Якщо у вас великий розмір шрифту, то вам потрібен ширший стовпець. І навпаки, якщо у вас менший шрифт, тоді вам потрібно зробити меншу ширину стовпця. Вся справа у кількості символів.
Більшість експертів вважають, що кожен рядок тексту повинен містити між 45 і 75 символів для настільних комп’ютерів, а також між 35 і 50 на мобільних пристроях.

Якщо текст набагато більший у рядку, ваші читачі швидко втомляться і не прочитають весь текст до кінця. Якщо коротший, то також виникнуть складності з читанням.
Оскільки у більшості користувачів пристрої з високою роздільною здатністю і великими моніторами, багато сайтів тепер використовують більший розмір шрифту (20-22px) з більш широкою шириною колонки (800-1000px).
Встановіть правильну відстань і висоту.
Слова на сторінці повинні бути такими, які легко розрізнити, але не настільки розтягнутими, щоб не створювати незручний простір між кожним словом, рядком або абзацом.
Зверніть увагу на те, який інтервал між рядками в тексті. Кожна лінія повинна мати зручну відстань одна від одної, щоб ви розуміли, коли починається нове слово або абзац.
Аналогічним чином, висота рядка між текстом має бути достатньою, щоб зробити читання комфортним, але не на стільки великою, щоб не сплутати з відстанню між пунктами.

Не відволікати від тексту.
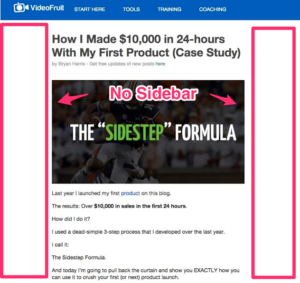
Хоча багато сайтів досі використовують бічну панель, як рекламні оголошення, це відволікає від основного призначення сайту чи сторінки.
Чисті бокові поля виглядають естетичніше та не будуть відволікати від читання.

Videofruit виявив, що спростивши подачу інформації, в одну колонку, збільшило їх конверсію на 26%.
Це ймовірно так, тому що читачі можуть зосередитися на кожному з елементів послідовно, а їх увагу не розривається між тілом вашого контенту і пропозиціями, які плавають поруч з ним.
Неможливо сказати напевно, чи варто мати бічну панель поруч з контентом, є винятки з кожного правила. Але, як загальний принцип, потрібно зменшити кількість відволікаючих елементів якомога більше.
Написати з наміром
Може скластися враження, що у 2 параграфи, кожен з яких містить по 5 речень, нічим не відрізняється від того, що має 5 параграфів кожен з який має по 2 речення, з тим ж самим змістом. Але це не так.
Зміни довжини та щільності тексту дає місце для розуміння змісту. Це означає, що форма букв та величина та тип шрифту має велике значення.
Інтуїтивно ваші очі зачепились за заголовок вище, і це природно, тому що він короткий та виділяється з поміж іншого тексту. Це означає, що у вас є можливість контролювати, де затримати вашого читача коли він входить на ваш сайт завдяки тому, як ви використовуєте абзаци, розриви рядків і блоків.
Отже, дотримуючись цим кількох простим правил, вашим відвідувачам буде комфортніше перебувати у вас на сайті і ви зможете затримати їх на потрібному вам контенті, що як наслідок може збільшити конверсію.