4.2017
Ми продовжуємо розповідати вам, як удосконалити контент на сайті, і підготували ще кілька важливих пунктів, які потрібно врахувати при розробці контенту.
Використовуйте підзаголовки.
Щедро використовуйте підзаголовки, щоб візуально розділити текст, даючи читачеві відчуття змісту у тому що написано.

Це працює з тієї ж причини, що ми часто схильні читати книги до кінця певної глави. Користувачі хотіли б мати чіткі відмінності між розділами. Використовуйте підзаголовки в якості маркерів.
Підзаголовки також створюють «гачки», за які читачі будуть природно зачіпатися під час пошуку потрібного контексту.
Перегляньте F-шаблон теплової карта, що ми показували вам у першій частині статті. Кожен підзаголовок служить верхній частині нового «F» Але, якщо «F» виникає занадто часто, вони починають не помічатися, як і великі блоки тексту.
Розбийте текст
В інтернеті так багато інформації, що у нас часто не має часу вчитуватись у кожне слово. У більшості випадків споживач просто переглядає текст, який ви пропонуєте на сайті і витягує з нього ключові слова та фрази по його запиту.
Як творці контенту, ми не повинні намагатися боротися з цією тенденцією, ми не ставимо за мету змусити відвідувач змінити свої звички пошуку інформації. Швидше за все, нам потрібно прийняти цю реальність і створювати контент, в якому буде враховано візуально привабливо подано інформацію.
Щоб створити чіткий поділ всередині вашого контенту, ви також можете використовувати інші візуальні елементи, крім правильно розставлених заголовків.
Є кілька способів, якими ви можете розбити текст:
- Списки (упорядкований або невпорядкований)
- Фотографії
- Діаграми, графіки та інші візуальні ефекти
- Глави або розриви між розділами
- Цитати
- Заклики до дії
Ось приклад, як текст розбивається, щоб дати читачеві можливість переглянути статтю і зрозуміти її зміст і структуру без того, щоб вчитуватись у кожне слово.

Як читачу, якщо мені набриднуть слова, я можу перейти до наступного заголовку, списку або зображення, які дадуть мені підказку про те, що було написано або що буде написано далі.
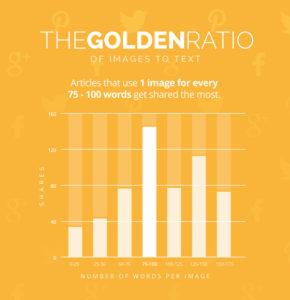
Дослідженням, проведене в Buzzsumo виявили, що статтями з одним зображенням на кожні 75 до 100 слів, частіше діляться у соціальних мережах.

Для більшості статей, така кількість зображень може бути завеликою, але це дає вам уявлення про те, наскільки важлива візуальна частина.
Як правило, ви можете додавати зображення кожні 200-400 слів. Це може зробити ваш зміст, трохи розривчатим, але у більшості випадків читач дочитає статтю, а не перейде до наступної.
Додайте вартості за допомогою дизайну
До цих пір ми говорили про всякі “гайки та болти”, які входять в створення будь-якого контенту.
Але дизайн може зробити набагато більше!
Добре виконаний дизайн може перетворити вміст в ресурс. Важливо, щоб читач почав взаємодіяти з контентом негайно. Дизайн дозволяє зробити це.
Розглянемо журнал. Якщо б всі статті були просто надруковані в стик і складалися з величезних блоків тексту, було б нудно. Навіть з урахуванням, що до того в журналі були цікаві та корисні статті, мало хто знайде його цінним або шукатиме його в якості ресурсу.

Хоча сам зміст може бути дуже цікавим, але для читача він не буде практичним.
Замість цього, видавці журналів ретельно проектють кожну сторінку і потік всієї інформації, щоб створити сторінки корисними і цікавими. Ви можете використовувати цей же вид дизайну, щоб додати значення контенту.
Цей вид конструкції служить як для естетичної цілі (текст здається цікавішим для читача), і це також практичне значення для забезпечення ієрархії та організації слова та інформації, яку ви хочете передати.
Забезпечте зручну навігацію
Якщо ви створили ресурс, який охоплює широке коло питань, ви можете зробити його більш функціональним та зручним для вашого користувача. Наприклад, додайте фільтр по тематиці статей.

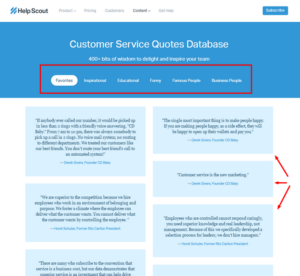
У цьому прикладі ми бачимо, як Help Scout влучно систематизовано і класифіковано інформацію.
Якщо би це був тільки простий список цитат в звичайному форматі блогу, було б нудно. Але оскільки ми бачимо дизайн і структуру, блог здається величезним. Він складає враження цінного ресурсу.
Так само, Vero створив одну з найбільш повних керівництв по Email-маркетингу. І вони використовують унікальне візуальне оформлення, чим виділяються поміж інших.

Справа в тому, що більшість компаній були б щасливі просто написати дуже довгий пост в блозі і виставити його на звичайній сторінці. Але, якщо ви хочете створити виняткові ресурси, необхідно враховувати багато нюансів та слідкувати за організацією інформації.
Зробіть зміст зручнішим
Крім того, дизайн може бути використаний як спосіб організації контенту, що робить його більш зручним для використання в цілому.
Підзаголовки та інше можуть забезпечити деяку форму поділу, але ніщо не привертає увагу читача як зміни кольору або дизайну. Цей вид проектованого досвіду дає читачеві можливість отримати дозований контент, який складатиметься з важливої інформації, а потім миттєво перейти до читання, коли читач знаходе те, що шукає.

Дайте читачам відчуття контексту
Керівництво Moz’s з пошуковій оптимізації для початківців є прекрасним прикладом того, як створити контент за допомогою конструкцій значення. Керівництво абсолютно масивне і вирішує величезну кількість взаємопов’язаних питань, пов’язаних з пошуковою оптимізацією.

Але візуальна конструкція інформації допомагає вам, як читачу, розібратися у структурі інформації і зрозуміти, як вона пов’язана між собою.
Ми можемо багато чому навчитися просто дивлячись на деякі з цих компаній, які вклали час і енергію на створення дійсно чудових прикладів побудови контенту для нас.
Але, що важливо, верстка і дизайн не може компенсувати поганий контент! Тому удосконалюйте інформацію на сайті і створюйте якісний контент.